نحوه افزودن لینک به تصویر در Adobe Dreamweaver
سه شنبه ۱۶ اردیبهشت ۱۳۹۹- 943 views
- 0
نحوه افزودن لینک به تصویر در Adobe Dreamweaver
Dreamweaver ، یک برنامه ویرایش HTML است که در آن افزودن یک لینک به تصویر کار ساده ای است. در این مقاله نحوه انجام این کار را به شما آموزش می دهیم.
مراحل

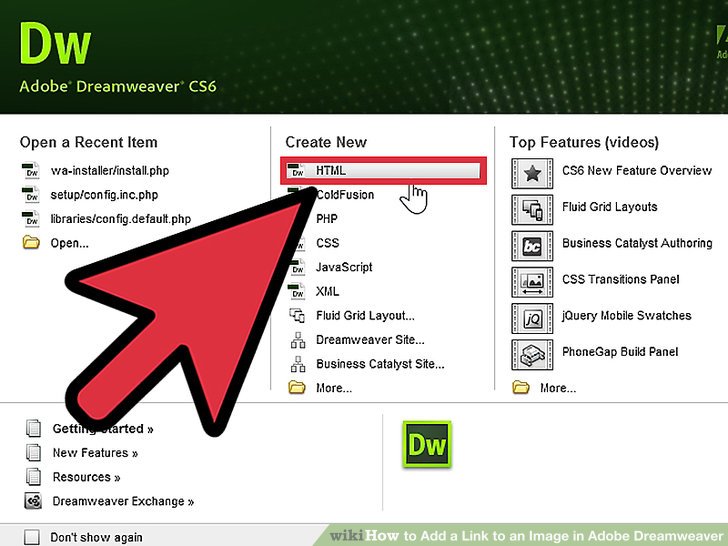
HTML
- 1. Dreamweaver را باز کنید. یک فایل موجود را باز کرده یا یک سایت جدید تعریف کنید و یک فایل HTML جدید ایجاد کنید.

برچسب های body
- 2. هنگامی که یک فایل HTML جدید ایجاد می کنید ، Dreamweaver از قبل یک ساختار وب اصلی را برای شما ایجاد می کند. مکان نما خود را جایی بین برچسب های <body> و </body> قرار دهید.

Image
- 3. تصویر مورد نظر خود را وارد کنید. برای این کار می توانید:
از بالای صفحه به پنل ‘Insert’ بروید. بر روی ” Image” کلیک کرده و مجددا از زیر منویی که ظاهر می شود ” Image” را انتخاب کنید.

اندازه تصویر
- 4. اندازه تصویر را با وارد کردن تعداد پیکسل ها در قسمت های “Width” و “Height” تنظیم کنید.

Design
- 5. به حالت “Design” بروید تا ظاهر تصویر مورد نظر خود را مشاهده کنید. بر روی ‘Live’ کلیک کنید تا ببینید که این عکس چگونه در وب سایت شما نمایش داده خواهد شد.

Link’
- 6. بر روی تصویر کلیک کنید. در صفحه “Properties” ، یک قسمت خالی با عنوان ‘Link’ خواهید دید. لینک صفحه وب را با “http://” در این قسمت وارد کنید.

Save
- 7. با فشار دادن دکمه های Ctrl + S (ذخیره) یا Ctrl+⇧ Shift+S (Save As) تغییرات را ذخیره کنید.








![اصلی ترین تفاوت ۴K و UHD در چیست ؟ [نقد و بررسی] اصلی ترین تفاوت ۴K و UHD در چیست ؟ [نقد و بررسی]](https://tarfandha.org/wp-content/uploads/2021/11/اصلی-ترین-تفاوت-4K-و-UHD-در-چیست-125x125.jpg)




















ارسال دیدگاه