نحوه ی اضافه کردن Google Maps به وب سایت یا وبلاگ
دوشنبه ۱۱ تیر ۱۳۹۷- 2,245 views
- 0
نحوه ی اضافه کردن Google Maps به وب سایت یا وبلاگ
این مقاله به شما آموزش می دهد که چگونه Google Map کاملا کاربردی را به وب سایت یا وبلاگ خود اضافه کنید سپس عکس ها, متن ها و لینک های صفحه ی خود را به صورت مستقیم نشان گذاری جغرافیایی کنید. هر چیزی را که نشان گذاری جغرافیایی کرده باشید روی نقشه نمایش داده خواهد شد و این امکان به خواننده های محتوای شما داده می شود تا بتوانند به راحتی موارد نشان گذاری شده ی شما را مشاهده کنند. این کار برای مستند سازی سفرهای جاده ای، مشاوره مسافرت، نقشه برداری مسیرها یا هر چیز دیگری که می توانید فکر کنید مناسب است.
مراحل :

قراردادن کد در وب سایت
- شما باید کد را در وب سایت خود قرار دهید. نگران نباشید – این کار آنقدر ها که به نظر می رسد دشوار نیست. کافی است کپی و جایگذاری انجام دهید. ابتدا باید کد Google Maps API key را ایجاد کنید سپس کد های Google Maps و Go Roam را در HTML صفحه خود کپی و جایگذاری کنید.

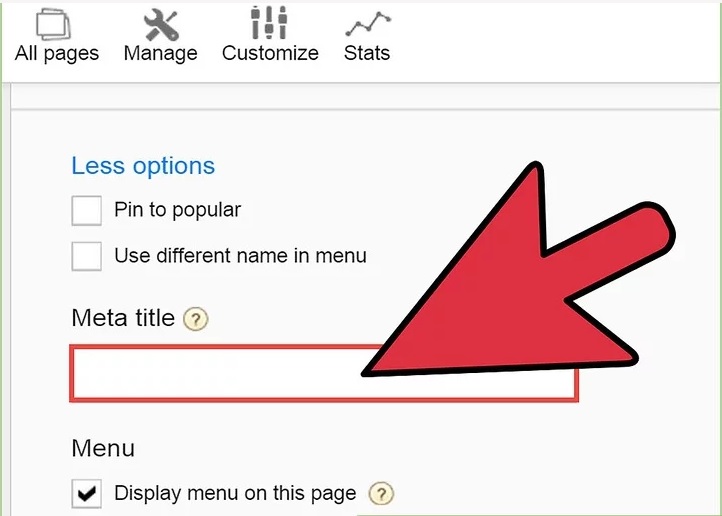
نشان گذاری عکس …..
- عکس ها, متن ها و لینک های صفحه ی خود را به صورت مستقیم نشان گذاری جغرافیایی کنید.

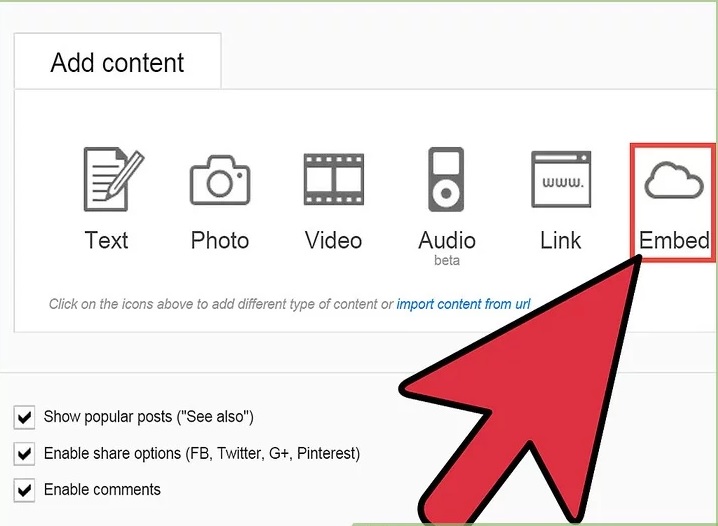
اضافه کردن نقشه
- نقشه را به صفحه خود اضافه کنید. در کد HTML صفحه وب خود، یک قسمت برای نقشه اضافه کنید ( برای اینکه متوجه شوید این کار به چه شکل است, به عکس بالا مراجعه کنید. )








![اصلی ترین تفاوت ۴K و UHD در چیست ؟ [نقد و بررسی] اصلی ترین تفاوت ۴K و UHD در چیست ؟ [نقد و بررسی]](https://tarfandha.org/wp-content/uploads/2021/11/اصلی-ترین-تفاوت-4K-و-UHD-در-چیست-125x125.jpg)



















ارسال دیدگاه